CodePen
Use the CodePen below to test various CMS API requests and see what the request and the response data look like.
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen CMS API Quick Start by Brightcove Learning Services (@rcrooks1969) on CodePen.
Overview
This quick start will help familiarize you with operations available via the CMS API. The CMS API enables over 30 different operations, so this tutorial does not cover all of them, but instead allows you to test some of the most commonly used ones to see what kind of data they return.
Obtain credentials
Like most of Brightcove's RESTful APIs, the CMS API requires OAuth access tokens to authorize requests. In order to get access tokens, you first need to obtain client credentials with permissions for kinds of operations you want to request. This quick start makes API requests on a Brightcove Learning Services sample account, so you will not need to obtain credentials here, but you should understand what's happening. The CodePen sends the API request information to a proxy similar to this one. The proxy accesses client credentials from a private location and uses them to generate a temporary access token using the OAuth API and then makes the API request and returns the response data.
To try requests on your own account, get your client credentials and use one of our API testing tools.
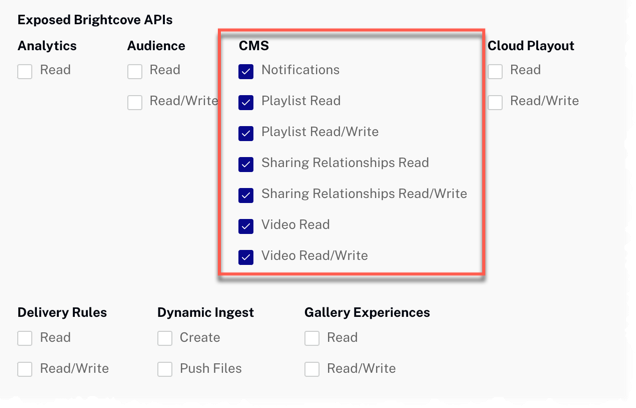
- To obtain your credentials follow the instructions in Managing API Credentials. This is the recommended way of obtaining your client credentials. In most cases, you will likely want to get all permissions:

OAuth Permissions You can also obtain credentials using the OAuth API, following the instructions in one of the guides listed below. The following can be used with curl or Postman to get the proper permissions:
"operations": ["video-cloud/video/all"]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the app by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
