Schema Generator
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen CMS API Sample: Video Schema Builder by Brightcove Learning Services (@rcrooks1969) on CodePen.
Use and limitations
Note: the functionality provided by this sample app is now provided by the Video SEO Schema Generator Plugin. We recommend that you use that instead if possible.
You can generate the code here and use it as your publishing code if you are using a single Brightcove Player for the account and a standard (iframe) embed. If you are using another player or the advanced (in-page) embed, you can just use the schema part of the generated code and insert it above your player embed code in the page.
Also note that this app produces code for a single video player only, and if you are embedding the schema code manually, you should update it periodically, as URLs can change
Get credentials
To use the CMS API you will need proper credentials.
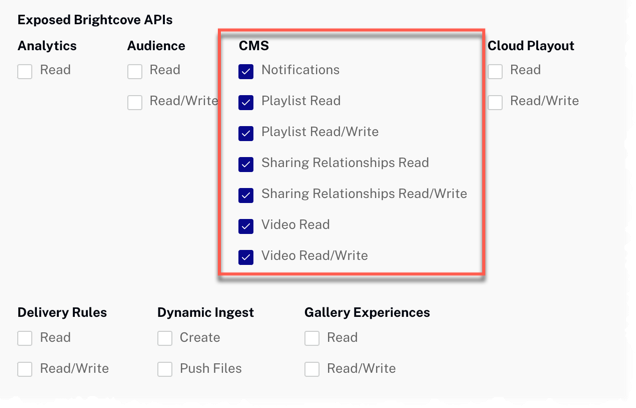
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the CMS API :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
