Introduction
Brightcove generally stores video masters to use in case you need to retranscode the video sometime in the future. You may need to download some or all of your video masters, perhaps because your original video files were accidentally deleted. Studio and the CMS API do not provide a direct way to do this, but because MRSS feeds created with the Social Syndication API can provide links to the video masters, you can use these feeds to download them.
Notes
Be aware of the following:-
There are cases where the video master will not be available:
- All standard ingest profiles store the video master, but if you are using a custom ingest profile, it is possible that it specifies that masters should not be stored.
- It is possible using the CMS API to delete video masters, and some customers have opted to do that in order to reduce data storage costs.
- The video master may be the original video file that you ingested, or it may be a slightly modified copy: during the transcoding process, we inspect the video file and sometimes find minor encoding errors - in this case we correct the errors in a copy that we store as the video master.
New to working with APIs?
If you are new to working with APIs, and just doing this to retrieve your video masters, here is some information to help you. REST APIs are popular because to make the request, you just open a URL with the appropriate HTTP method. Browsers do this every time you open a web page, but they are only using the GET HTTP method. There are others.
Fortunately, there are many tools out there to help you make REST API requests, and they are sufficient if you just need to make one or a few requests. We have documented how to use a couple of the most popular ones with the Brightcove APIs:
Process overview
Here are the high-level steps for setting up the feed to download your masters - the steps are detailed in the sections that follow.
- Obtain authentication credentials for the Social Syndication API if you do not already have them.
- Create an MRSS feed of the "universal" type, that can accept a template
- Set a template that includes masters
After completing these steps, you will be able to download your video masters.
Authentication
Access to the Configuration API requires specification of a bearer token from the Brightcove OAuth service in the request's Authorization header. The various API methods also require one of the following operations
(depending upon the method accessed) to be specified for the credentials in question:
video-cloud/social/mrss/readvideo-cloud/social/mrss/write
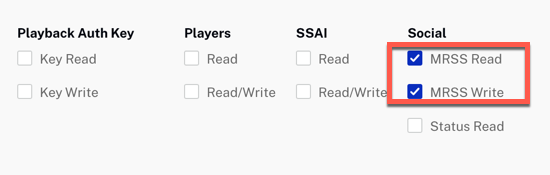
These operations can be configured via the API Authentication section of the Studio Admin Module:

If you prefer, you can also create credentials via the OAuth API:
Create the MRSS feed
The feed can be created with a POST request to the Social Syndication API:
https://social.api.brightcove.com/v1/accounts/{{account_id}}/mrss/syndicationsThe request body must include the type set to universal
and fetch_digital_master set to true. Below is the minimum
request body you need to get this working:
{
"name": "Feed with masters",
"type": "universal",
"fetch_digital_master": true
}Set a template that include masters
A template can be set for the feed that instructs the feed to include the masters for each video in the account.
This can be done by making the following PUT request:
https://social.api.brightcove.com/v1/accounts/{{account_id}}/mrss/syndications/{{syndication_id}}/templateThe request body is the template to set for the feed. You will want to use the Source template included in the sample templates - it is reproduced below for convenience.
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:media="https://search.yahoo.com/mrss/" xmlns:dcterms="https://purl.org/dc/terms/"
xmlns:ext="https://ooyala.com/syndication/ext/" version="2.0">
<channel>
{%- if title %}
<title>{{title | escape}}</title>
{%- else %}
<title>{{name | escape}}</title>
{%- endif %}
{%- if description %}
<description>{{description | escape}}</description>
{%- else %}
<description>{{name | escape}}</description>
{%- endif %}
{%- if destination_url %}
<link>{{destination_url | escape}}</link>
{%- elsif syndication_url %}
<link>{{syndication_url | escape}}</link>
{%- endif %}
{%- for asset in assets %}
<item>
{%- if asset.name %}
<title>{{asset.name | escape}}</title>
{%- endif %}
{%- if asset.id %}
<guid isPermaLink="false">{{account_id}}:{{asset.id}}</guid>
<link>{{player_url}}/{{account_id}}/default_default/index.html?videoId={{asset.id}}</link>
{%- endif %}
{%- if asset.publish_at %}
<pubDate>{{asset.publish_at | date: "%a, %d %b %Y %H:%M:%S +0000"}}</pubDate>
{%- else %}
<pubDate>{{asset.created_at | date: "%a, %d %b %Y %H:%M:%S +0000"}}</pubDate>
{%- endif %}
{%- if asset.name %}
<media:title>{{asset.name | escape}}</media:title>
{%- endif %}
{%- if asset.schedule.starts_at or asset.created_at %}
<dcterms:valid>
{%- if asset.schedule.starts_at %}start={{asset.schedule.starts_at | date: "%Y-%m-%dT%H:%M+00:00"}};
{%- else %}start={{asset.created_at | date: "%Y-%m-%dT%H:%M+00:00"}};{%- endif -%}
{%- if asset.schedule.ends_at %}end={{asset.schedule.ends_at | date: "%Y-%m-%dT%H:%M+00:00"}};{%- endif -%}
scheme=W3C-DTF</dcterms:valid>
{%- endif %}
{%- if asset.images.thumbnail.sources.size > 0 %}
{%- assign thumb = asset.images.thumbnail.sources[0] %}
<media:thumbnail url="{{thumb.src | escape}}"
{%- if thumb.width %} width="{{thumb.width}}" {%- endif %}
{%- if thumb.height %} height="{{thumb.height}}" {%- endif -%}
/>
{%- endif %}
{%- if asset.digital_master.url %}
<media:content url="{{asset.digital_master.url | escape}}" medium="video" expression="full"
{%- if asset.digital_master.size %} fileSize="{{asset.digital_master.size}}" {%- endif %}
{%- if asset.digital_master.duration %} duration="{{asset.digital_master.duration | divided_by: 1000}}" {%-
endif -%}
/>
{%- endif %}
{%- if asset.original_filename %}
<ext:originalFilename><![CDATA[ {{asset.original_filename}} ]]></ext:originalFilename>
{%- endif %}
</item>
{%- endfor %}
</channel>
</rss>Modified version of the template
The template above escapes URLs, which is the correct format for typical RSS reader. In this case, however, you may wish to have download links that will work in browsers and other apps. You can easily do this by replacing the section of the template that is highlighted above with this slightly modified version:
{%- if asset.digital_master.url %}
url="{{asset.digital_master.url}}" medium="video"
expression="full"
{%- if asset.digital_master.size %} fileSize="{{asset.digital_master.size}}" {%- endif %}
{%- if asset.digital_master.duration %} duration="{{asset.digital_master.duration | divided_by: 1000}}" {%-
endif -%}
/>
{%- endif %}
This will change the URLs so that they can be opened in a browser to begin downloading the video master.
Paging the feed
MRSS feeds are limited to 100 items. If you wish to download masters for more than 100 videos, you can do so by
paging through whole feed using the offset parameter (see Operations for the feed
API). For example, to get the second 100 videos, you would set offset to 100,
like this:
https://social.feeds.brightcove.com/v1/accounts/{{account_id}}/mrss/syndications/{{syndication_id}}/feed?offset=100