Introduction
In most cases, the Standard Ingest Profiles should work well for you videos. In case you do need to create a custom profile, however, this sample allows you to do it using the Ingest Profiles API.
This sample shows you how to use the Ingest Profiles API from a web app. Because the Brightcove APIs are not CORS-enabled and requests must be made from the server side, the app sends necessary information to a proxy, which then makes the api request and sends the response back to the client. The proxy here is written in PHP, but any server-side language will do - you just need to be able to send a POST request to the app over the internet.
Get credentials
To use the CMS API you will need proper credentials.
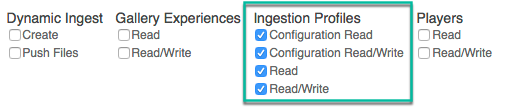
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all Ingest Profiles API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the Ingest Profiles API:
"operations": [
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/profile/write",
"video-cloud/ingest-profiles/account/read",
"video-cloud/ingest-profiles/account/write"
]
Create profile app
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen Ingest Profiles API Sample: Create Custom Context Aware Encoding Profile by Brightcove Learning Services (@rcrooks1969) on CodePen.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
