Introduction
In this sample, you will learn how to add multiple media sharing affiliates to a master account using the CMS API.
CodePen
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen CMS API Sample: Add Multiple Affiliate Accounts for Media Sharing by Brightcove Learning Services (@rcrooks1969) on CodePen.
Requirements to use this app
In order to use this app, you will need to get some prerequisites in place:
- The master account must be enabled for media sharing - if it is not, contact your Customer Success Manager or Brightcove Support
- You must have client credentials for the master account that enabled for media sharing operations (see the Get credentials section below)
- You must have a
defaultchannel for sharing set up (you can check your available channels below and add thedefaultchannel if it does not exist)
Get credentials
To use the CMS API you will need proper credentials.
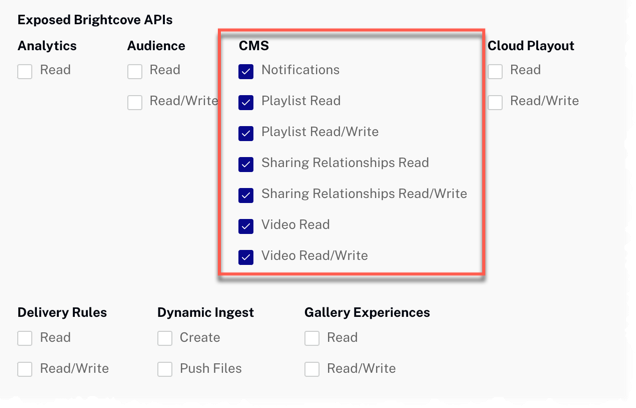
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the CMS API:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
