Introduction
The Brightcove Image API provides a quick and easy way to resize, crop, and/or rotate an image using a simple GET request.
Request URL
The request URL for the Image API is:
https://images.brightcovecdn.com/image/v1/{account_id}/{image-token}/url/{image_url}The required path parameters are:
account_id: your Video Cloud account idimage-token: authentication token for your account (must be generated by Brightcove Support)image_url: a public URL where the image can be found
URL parameters
To get a transformed version of your image, use one or more of the URL parameters described below in your request. Note that you can use any combination of the 3 parameters.
| Parameter | Description |
|---|---|
resize |
Resize the image by setting this equal to "widthxheight" - example: resize=160x90)
|
fallback |
If true, the API will return a black image if it is unable to return the requested image. |
fillArea |
Keep the aspect ratio of the image filling entirely the area given by the resize parameter. Default behavior fills only one side of the same area. |
crop |
Crop the width and height by setting this equal to "widthxheight" - example: crop=160x90 - the origin point is the center of the image. |
rotate |
rotate the image clockwise by the specified number of degrees - example: rotate=90 |
nocache |
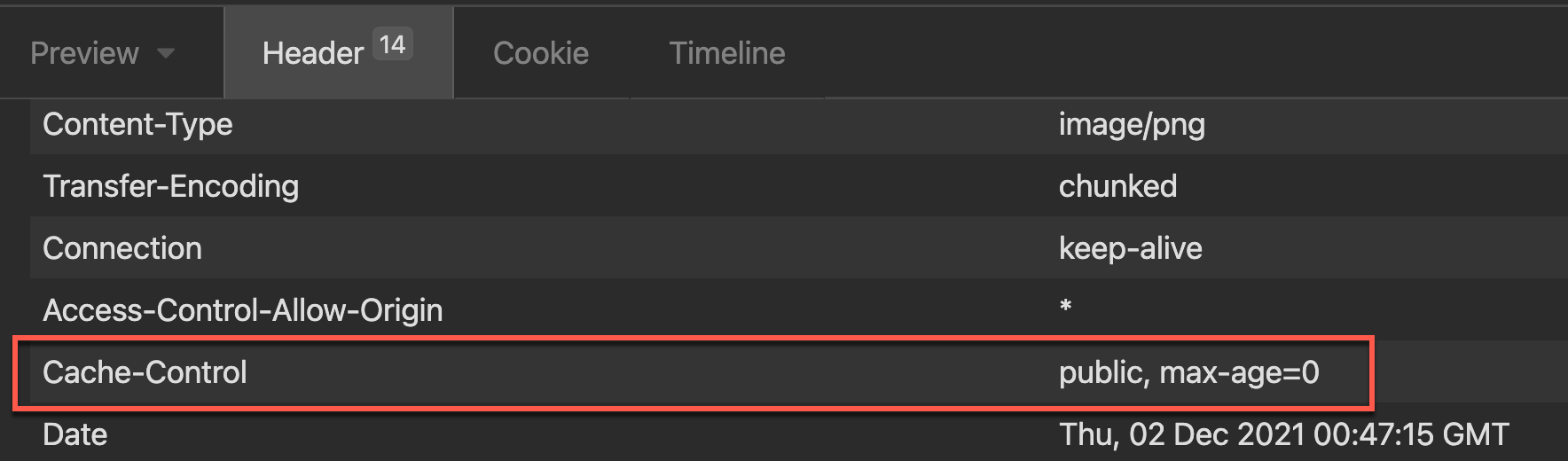
Iftrue the API response will include a Cache-Control header with the value public, max-age=0.
|
watermark |
If true a play button icon will be added to the image |
Best Practices
If your transformed images will be displayed on web pages or in online apps, use the API to retrieve the images and store them on your server. Do not retrieve them at runtime, as rate-limiting on the API would cause some requests to fail on high-traffic pages or apps, and it also degrades the performance of your page/app by forcing the API requests to be made every it is loaded by a user.
Examples
Here is the original image for examples below:

Resized (using the resize parameter)
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?resize=221x300
Cropped
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?crop=580x670
Rotated
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?rotate=-90
Resized and Fill Area
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?resize=200x300&fillArea=true
Resized and Rotated
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?resize=221x300&rotate=-90
Cropped and Rotated
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?crop=570x660&rotate=-90
Resized, Cropped, and Rotated
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?resize=221x300&crop=570x660&rotate=-90
Watermarked
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?watermark=true
No cache
Request
https://images.brightcovecdn.com/image/v1/1752604059001/XXXXXXXXXX/url/https%3A%2F%2Fapis.support.brightcove.com%2Fassets%2Fimages%2Fimage-api%2Fleaf.jpg?resize=221x300&nocache=trueBelow are the response headers (returned by Insomnia).