Introduction
Creating and updating players is done in a two-phased approach. Rather than having all changes automatically applied to production players, the changes are separated into preview and published. You can now make all of the updates that you wish to your preview player without affecting what your end users see. You can choose to publish the changes whenever you like.
The Player Management API allows a user to:
- Create a player
- View the settings of a player
- Change the settings of a player
- List all the players associated with the publisher
- Publish a player to make it available to the consumer
Also see the API Reference.
Base URL
The base URL for the API is:
https://players.api.brightcove.com/v2
Introduction
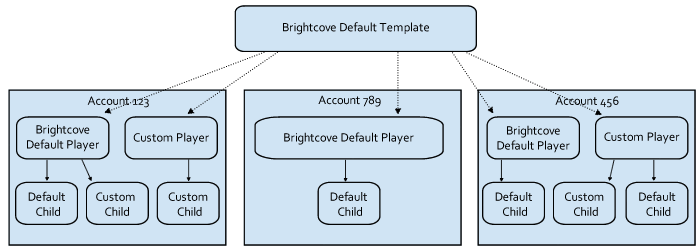
The player management system is comprised of three key objects. They are the default template, players and child players.
Brightcove Default Template - The template is a set of files and settings used as the basis for creating the viewing experiences presented to users, and the basis for all players created. These files are eventually compiled with customized player settings and result in the actual code that is loaded in the browser (the player). There is currently only one single template which is used system-wide. As such, there is no visibility into the template via the API.
Players - Players are customer-specific settings that capture general information and customizations to be applied to the template. These settings are sent to the API and a player object results. Customizations can include settings, styles and plugins. For a complete list of customization possibilities see the Player Configuration Guide.
Child Players - Child players, created using the Embed APIs, are the result of creating multiple instances of a player. The player has the bulk of the properties you wish your player to have, and then you can use a child player to customize subsets of properties on different player instances. A child player may only define media to add to a given player, or it could define any setting or style overrides that alter the common player to which it belongs. Changes to the parent player settings will apply to all child players spawned from the parent player. Check out the Embed APIs Guide for more detail.
This diagram shows the relationships between the default template, players and child players.

When you use the Player Management API for the first time, a Brightcove Default Player is generated in your account. That player object is for you to do with as you choose. You could use it as is, change its settings, restyle it or add plugins. You could choose to use only the Brightcove Default Player with your customizations, or you could choose to create other players to capture different looks and settings for different locations on your website.
Publishing overview
One of the features of the Player Management system is the ability to separate changes that you want to test from the version of your player which is publicly published. In both the UI and the API, when you make changes to a player's configuration, the changes are made available immediately via the preview versions of the player. These preview versions are fully usable and testable. You can share the preview URL for approval or work on the player preview until satisfied with the changes, all before publishing the player to make it publicly available.
Update waterfalls
Publishing a player has consequences that can affect child players. Here are details on publishing:
- A player publish triggers a re-publish of all child player instances created from that player.
- A child player publish affects only that child player.
- A Brightcove Default Template update (Brightcove controlled) will trigger a re-publish of all players, and the player re-publish will in turn trigger a re-publish of all child players created from each player.
Settings are applied in a child wins manner. This means that settings at the child level will take precedence over changes made at the parent level. Consider the following:
- The default template defines a CSS value to be red.
- A player defines the same CSS value to be white.
- A child player defines the same CSS value to be blue.
Since the child wins, the results would be:
- The player's CSS value is white.
- The child player's CSS value is blue.
This inheritance behavior can be changed if the data type of the property is an array. The Array fields section of the Embed APIs Guide describes the details.
Configuration options
In order to create a player more advanced than just the default player, you must provide a Player Configuration. The configuration is defined using JSON.
Rate limiting
The Player Management API has rate limiting per each unique IP enabled. Following are the rate limits:
| Request Type | Limit |
|---|---|
| Publish and Create (players and embeds) | 60 requests/minute |
| Read (GET) | 600 requests/minute |
| Write (POST, PUT, PATCH and DELETE) | 300 requests/minute |
| Player Preview | 100 requests/minute |
Response status codes
Response and error codes/messages are based upon those defined by W3. Some of the most commonly seen codes are:
- 200 Request success
- 201 Created (a player, a configuration)
- 400 Bad request - the syntax of the API call is likely incorrect
- 401 Invalid Authentication - check if the password was entered correctly, or that you have followed the OAuth instructions correctly
- 404 Not found - check if the resource exists and the URL used in the API call is correct
- 429Rate limit exceeded
- 500 Internal Server Error - there was an error trying to fulfill the request
