Overview
In this sample, we display videos from an account 20 at time (using the CMS API), and allow the user to add WebVTT captions to one or more of the displayed videos. The sample can be easily modified to add thumbnail and/or poster images instead, or to retranscode the videos. The main point of the sample is to go beyond the basic API requests to show you how to assemble them into a real app.
The app is also designed to be used by multiple users on one or multiple accounts. It doesn't actually do that, but in the explanation below, you'll see where the hooks are to pull user information from some backend system. (Alternatively, you could ask users for account ids and client credentials on each use, as most of our API samples do.)
Getting Credentials
To get a client_id and client_secret, you will need to go to the OAuth UI and register this app:
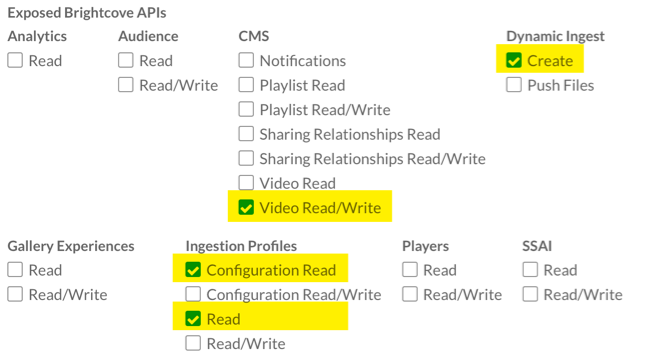
These are the permissions you will need:

You can also get your credentials via CURL or Postman - see:
If you are getting credentials directly from the API, these are the permissions you need:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Rate limiting
See Best Practices for information on rate limiting.
The app
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen Dynamic Ingest API Sample: Add Text Tracks by Brightcove Learning Services (@rcrooks1969) on CodePen.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
