Introduction
The properties you can set in the player configuration are detailed below (and listed in the left navigation) starting with account_id. Also included in this document is information on how to view and configure property values.
View configuration
There are numerous ways to view the player's configuration, which are detailed in this section.
Using Studio
You can use Studio to view the player's JSON configuration. The following steps detail the process:
- Open the PLAYERS module and locate the player of which you wish to view the configuration.
- Click the link for the player to open the player's properties.
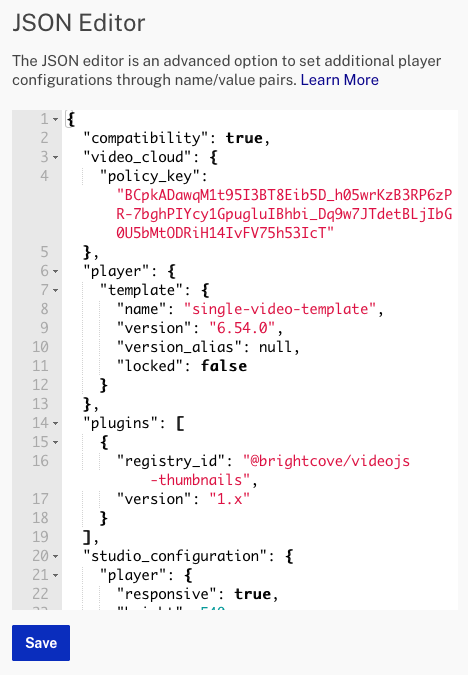
- Click JSON Editor in the left navigation menu.
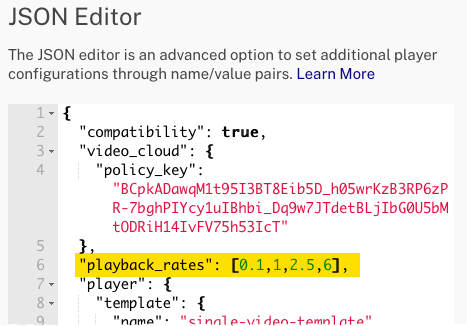
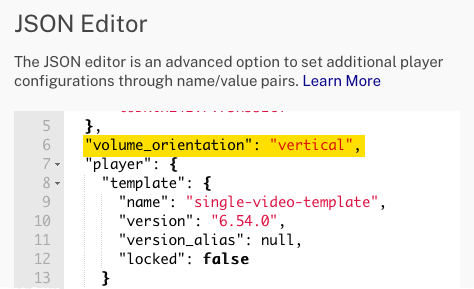
- You can view the player's configuration, similar to the following:

Browsing using config.json
An instance of the new Brightcove player's configuration is stored in a JSON file. You can see this JSON file, or parts of it, in several ways.
One way to view the player configuration is by changing the player's URL from ending with index.html to config.json. For example:
http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
Some of the properties in the player configuration define the following:
- The name and version of the player
- The video(s) the player will playback
- The account to which the player belongs
- The player's ID
- Any plugins the player can use, as well as the URLs for the locations of the plugin code
- A poster to display before video playback
An example player configuration file, for a player from the Step-by-Step: Player Management, is as follows:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3Inxz...ZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET with $PLAYER_ID/configuration endpoint
You can retrieve the same information just shown by using the HTTP GET method. Using GET with the /$PLAYER_ID/configuration endpoint you can retrieve the published player's configuration information. An example curl statement, and the JSON retrieved is shown here:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDx...HMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET method $PLAYER_ID endpoint
The HTTP GET method used with the /$PLAYER_ID endpoint is the way to retrieve complete player information. This approach gives a superset of player configuration you have just seen. You can think of this endpoint showing you configuration information "one level up" and includes current configuration information for both the preview and published player versions. An example curl statement, and the JSON retrieved is shown here:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3Inx...N44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzD...4i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6...AdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sn...tHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
Set name/description
To alter the player configuration you use the /$ACCOUNT_ID/players/$PLAYER_ID/configuration endpoint, and that is this document's emphasis. There are, however, two properties you change using just the /$ACCOUNT_ID/players/$PLAYER_ID endpoint. Those two properties are name and description.
Note: the name you enter for the player is returned as player_name when you get the configuration by putting config.json on the end of the player preview URL (it is returned as name) when you get the configuration via the Player Management API. But you must use name when you create or update the player.
The first code block shows an example curl statement that changes a player's name and description. Note the JSON response shows preview versions of the player are generated by the PATCH method, so you will need to publish the player to get the optimized versions.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>"
}
Setting values
You can set the player configuration values using any tool that issues HTTP method calls OR using the JSON Editor which is part of Studio's PLAYERS module. The curl tool can be used, and example statements shown in the Step-by-Step: Player Management and AJAX use explained in many of the Brightcove Player examples.
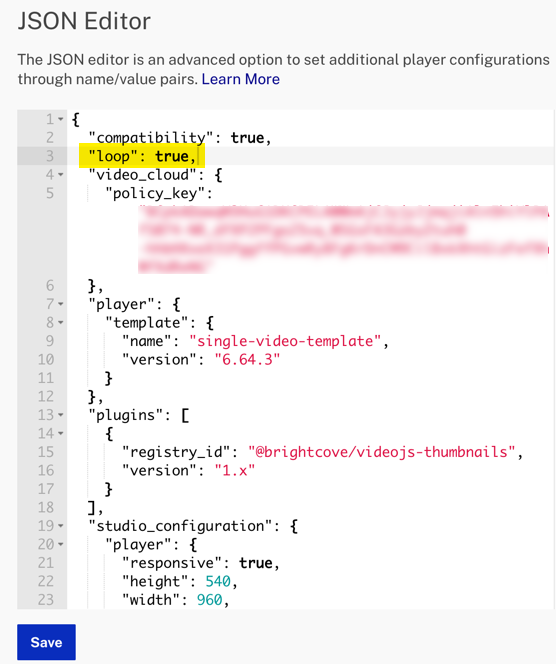
An example change using the JSON Editor is shown here:

Be sure to save your changes after editing the player's JSON configuration.
Configuring properties
Some configuration properties are set by the Player Management Service and are not modifiable. Those are:
- account_id
- player_id
- embed_id
All other properties detailed below are modifiable.
Details on the properties follow. You can use the list below for quick access to specific properties.
- account_id
- ad_config_id
- ad_failover
- application_id
- audio only playback
- autoadvance
- autoplay
- base_url (property of video_cloud)
- block_robots
- china_proxy_domain
- context_menu
- control_bar
- crossorigin
- css
- debug
- debugger (deprecated)
- delivery_config_id
- dock
- download_button
- embed_id
- errors
- fullscreen_control
- hls
- inactive (property of player)
- initial_bandwidth
- interactivity_project_id
- language
- languages
- live_playback_token
- loop
- media
- muted
- multilingual_metadata_tracks_disabled
- picture_in_picture_control
- play_button
- playback_rates
- player
- player_id
- player_name
- playsinline
- playlist (property of video_cloud)
- plugins
- preload
- query_string_to_window
- repeat
- scripts
- skin
- skip_buttons
- stylesheets
- suppress_not_supported_error
- tech_order
- umd
- version (property of player)
- video_cloud
- volume_orientation
- viewer_id_source
- vttjs
- wait_for_ad_block_detect
account_id
The Video Cloud account ID associated with the player. This value cannot be modified.
ad_config_id
ad_config_id information:
- Data type: string
- Default:
undefined - A Dynamic Delivery SSAI ad configuration ID. In addition to being set on the player configuration, it can be set at runtime via the adConfigId query string parameter for iframe players or the data-ad-config-id attribute for in-page players. Either of these will override any value in the player configuration.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-ad-config-id |
HTML attribute | in-page | Overrides configuration |
adConfigId |
Query parameter | iframe | Overrides configuration |
ad_failover
ad_failover information:
- Data type: boolean
- Default:
undefined - Set to true to enable ad failover behavior. This is a multi-part configuration that depends on:
- Both IMA3 and SSAI plugins must be configured on the player.
- An
ad_config_idshould be available, otherwise SSAI ads are not available.
When set to true, the player will delay its auto-initialization process until after the ad-block detection has made a decision. This may delay player initialization by up to 100 milliseconds or so.
application_id
application_id information:
- Data type: string
- Default:
undefined - The application ID is used to differentiate multiple uses of a single player in metrics. It is invisible to the user.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-application-id |
HTML attribute | in-page | Overrides configuration |
applicationId |
Query parameter | iframe | Overrides configuration |
audio only playback
When using audio assets with Brightcove Player, there are two options to customize the player:
-
Audio Only Mode
In this mode, all player UI is hidden except for the control bar.
-
Audio Poster Mode
In this mode, the poster image is permanently displayed during playback. The player dimensions remain the same as a video player in this mode.
Both modes cannot be enabled at the same time.
- If both
audio_only_modeandaudio_poster_modeare set to true in the player configuration, Audio Only Mode will take precedence. - Enabling one mode programmatically via
player.audioOnlyMode(true)orplayer.audioPosterMode(true)will disable the other mode if it is enabled.
For implementation details, see the Audio Only with Brightcove Player document.
autoadvance
autoadvance information:
- Data type: string
- Default: Not initially enabled
- Used with playlists and sets the auto advance behavior of the playlist.
For more information see the Playlists section below, as well as the Playlist API document.
autoplay
autoplay information:
- Data type: boolean or string
- Default:
false - Indicates that the player should start playing immediately, on platforms where this is allowed.
If autoplay is set to a boolean value the browser's native autoplay behavior is used. If it is set to one of the following three valid string values, the following occurs:
play: The player will manually try to call play.muted: The player will manually mute the player and call play.any: The player will first try to call play. If that fails, mute the player and call play.
If any of the above fail, the player will display the "Big Play Button" as if autoplay was set to false.
The following shows a curl statement to set the autoplay value:
Example using boolean values
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Example using string values
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Getting a video to autoplay can be a complex situation. See the Autoplay Considerations document for further details.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
autoplay |
HTML attribute | in-page | This is a boolean attribute only. All values are considered true. |
autoplay |
Query parameter | iframe deprecated: in-page |
Overrides configuration |
#autoplay |
URL hash | Deprecated: iframe and in-page | Overrides configuration |
autoplay |
Player option | in-page | Overrides all other methods of setting autoplay.n |
block_robots
block_robots information:
- Data type: boolean
- Default:
undefined - Only available in Brightcove Player 6.51.0 and newer.
- If true, adds a
<meta>tag to the iframe embed HTML to prevent robots like Google’s crawler from indexing the contents of the iframe embed HTML.
The following will be added when true:
<meta name="robots" content="noindex,nofollow">china_proxy_domain
china_proxy_domain information:
- Data type: string
- Default:
undefined - If provided, this domain will be used to route requests the player makes to Brightcove services through an alternate hostname. An example is:
"china_proxy_domain": "china.example.com"
context_menu
context_menu information:
- Data type: boolean or Object
- Default:
true - If
trueor an object, the player will include a context menu activated on every other right-click or long touch. This context menu can open a player information modal or a link to the Brightcove corporate website. For further information on use the context menu see the Brightcove Player Information Modal document.If an object, the following property is supported:
Property Effect brightcove_branding Can be set to falseexplicitly to remove the About Brightcove link from the custom context menu.Example:
"context_menu": { "brightcove_branding": false }
control_bar
control_bar information:
- Data type: boolean
- Default:
true - If set to
false, the control bar won't be created. This is particularly useful for implementations like background decorative video.
crossorigin
crossorigin information:
- Data type: boolean
- Default:
false - If true, the underlying <video> element will have crossorigin="anonymous". This means that any videos or text tracks pulled into the player must have CORS headers.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
crossorigin="anonymous" |
HTML attribute | in-page | Overrides configuration |
crossorigin |
Query parameter | iframe | Overrides configuration |
CSS color overrides
There are three properties that can be used to override the colors in the player. They are:
controlColor: The color of the buttons and text (e.g., the playhead position and video duration)controlBarColor: The background color of the control bar and the big Play buttonprogressColor: The color of the progress bar
Any valid CSS color (including hex colors, for instance) are acceptable values for these properties.
Here is a curl statement to set all three of the CSS properties to green, followed by a screenshot displaying the results:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration

debug
debug information:
- Data type: boolean
- Default:
false - If
true, the player will be placed in debug mode. This can be used to turn on logging for various player components, such as the playback engine and analytics.
debugger
This property is deprecated, see context_menu.
delivery_config_id
delivery_config_id information:
- Data type: string
- Default:
undefined - A Dynamic Delivery Rules configuration ID.
Other ways to set the value:
| Name | type | Embed Type(s) | Behavior |
|---|---|---|---|
data-delivery-config-id |
HTML attribute | in-page | Overrides configuration |
deliveryConfigId |
Query parameter | iframe | Overrides configuration |
dock
dock information:
- Data type: boolean
- Default: true
- If explicitly
false, the player will not include the so-called dock where the video title and description can be displayed.
download_button
download_button information:
- Data type: string
- Default: none
- Adds a button to the controlbar that download either an MP4 rendition of the video in the player (if available) or a transcript (if available). The value is set in the player's configuration JSON:
"download_button" : "mp4"Valid values for the property are mp4 and transcript only.
For complete information see the Download Button Plugin document.
embed_id
embed_id information:
- Data type: string
- Default:
undefined - The Video Cloud embed ID associated with this player. If the value is
defaultit means the player is not a child player. If the value is notdefault, it is a value representing the parent of the player.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-embed |
HTML attribute | in-page | Used mainly to identify players at init time. Cannot override the embed_id found in the config. |
errors
errors information:
- Data type: Object or boolean
- Default: true
- Explicitly setting
falsewill prevent the player from including videojs-errors, which is the error messages plugin. Making this value false will cause the player to not show detailed error messages to viewers when an error occurs. Errors which prevent playback will still appear in the web developer console.
fullscreen_control (or fullscreenControl)
fullscreen_control information:
- Data type: boolean
- Default: true
- Indicates whether the fullscreen control should be shown in the control bar. If
false, double-click-to-fullscreen action will be disabled, too.
The following shows a curl statement to set the fullscreen_control value:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreen_control": false
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
The following two screenshots show the player with and without the fullscreen control:


hls
hls information:
- Data type: Object or boolean
- Default:
{} - If
false, the player will not include videojs-http-streaming. Otherwise, an object will be passed as options for videojs-http-streaming. - For the full list of available properties that can be passed to videojs-http-streaming through the
hlsproperty, see VHS Initialization Options.
initial_bandwidth
initial_bandwidth information:
- Data type: number
- Default:
undefined - Only available in 6.53.0 and newer
- Sets an initial bits-per-second value which is used to prime the playback engine's rendition selection to favor low or high bandwidth scenarios
interactivity_project_id
interactivity_project_id information:
- Data type: string
- Default:
undefined - Identifier for a Brightcove Interactivity project.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-interactivity-project-id |
HTML attribute | in-page | Overrides configuration |
interactivityProjectId |
Query parameter | iframe | Overrides configuration |
This information for Brightcove Interactivity projects. Embed code details for templates and experiences can be found in the Interactivity Viewer Plugin document.
language
language information:
- Data type: string
- Default:
undefined - Can be provided to set the
langattribute of the<html>element in an iframe embed and, therefore, the language of the player.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
language |
HTML attribute | in-page | Overrides configuration |
language |
Query parameter | iframe | Overrides configuration |
languages
languages information:
- Data type: Array of string
- Default:
undefined - Can be an array of strings that will cause the specified languages to be included in the player. The only languages that are valid are those included in Video.js. See the Localizing Brightcove Player document for more information.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
languages |
player option | in-page | Overrides configuration |
live_playback_token
live_playback_token information:
- Data type: string
- Default:
undefined - Sets a playback token for Brightcove NextGen Live.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-live-playback-token |
HTML attribute | in-page | Overrides configuration |
livePlaybackToken |
Query parameter | iframe | Overrides configuration |
loop
loop information:
- If
true, causes the video to start over as soon as it ends.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
loop |
HTML attribute | in-page | This is a boolean attribute only. All values are considered true. |
loop |
Query parameter | iframe | Overrides configuration |
loop |
player option | in-page | Overrides configuration |
media
The media property can be an object or array of objects and has child properties as shown in the following table.
| Property | Data Type | Description |
|---|---|---|
height |
string |
|
poster |
object |
|
poster.highres |
string |
|
poster.lowres |
string |
|
poster.orig |
string |
|
sources |
array of objects |
|
sources[].src |
string |
|
sources.[].type |
|
|
src |
string |
|
title |
string |
|
tracks[] |
array |
|
track |
object |
|
tracks[].label |
string |
|
tracks[].src |
string |
|
tracks[].srclang |
string |
|
width |
string |
|
Examples
A single source example:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}Multiple sources example:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}Multiple media objects example:
"media": [{
"height": "300px",
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}, {
"height": "300px",
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}]For further information on which source will actually play, see the Determining Which Rendition Will Play document.
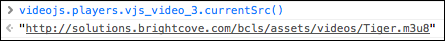
You can see which source is playing using the currentSrc() function. The following screenshot shows using the function in a browser console.

Media object with tracks example:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"tracks": [{
"src": "//path/to/captions.vtt",
"srclang": "en",
"label": "English"
}],
"width": "600px"
}In the following JSON, you can see a media property containing:
- A poster.highres property
- A sources property containing two source objects, one for an HLS video and one for a MP4 video
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
muted
muted information:
- Data type: boolean
- Default: false
- Determines whether sound is muted when the player loads.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
muted |
HTML attribute | in-page | This is a boolean attribute only. All values are considered true. |
muted |
Query parameter | iframe | Overrides configuration |
muted |
Player option | in-page | Overrides configuration |
multilingual_metadata_tracks_disabled
multilingual_metadata_tracks_disabled information:
- Data type: boolean
- Default: false
- When set to true, this option will disable a feature that can automatically turn on text tracks for a player in certain situations.
picture_in_picture_control
picture_in_picture_control information:
- Data type: boolean
- Default: true
- Indicates whether the built-in picture-in-picture control should be shown in the control bar.
play_button
play_button information:
- Data type: object
- Default:
undefined - Adds CSS classes for custom player button styles, Brightcove Player versions 5+ only
Object properties:
| Property | Type | Effect |
|---|---|---|
hover |
string | glow or darken, default is pink / progress color |
shape |
string | square or rectangle, default is a circle |
position |
string | topLeft or topRight, default is center |
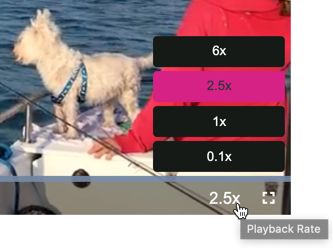
playback_rates
playback_rates information:
- Data type: Array
- Default: None
- Array of playback rates to show in the playback rate control.
The values are read then presented in a playback rate control in the player's controlbar.

You can use either Studio or curl to change the value of the property:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
player
player information:
- Data type: Object
- Default: Populate with player specific information
- Contains various meta-data about this player, most relevant listed in following table.
| Property | Type | Effect |
|---|---|---|
inactive |
boolean | When true, the player will be displayed as a gray box with an error message explaining that the content owner has deactivated the player. See the inactive details content below this table for further information. |
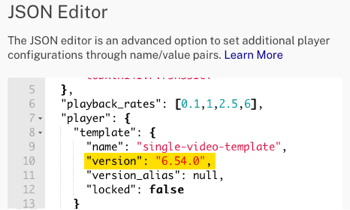
template.version |
string | The template version number from which the player is built. You can manually set the player version using the PLAYERS module JSON Editor.
 |
in_page_embed_url |
string | Base URL used for in-page embed |
inactive details
It is possible to make players inactive. You might want to do this to have a player stop serving content, but not have a 404 error appear if a deleted player is browsed.
To deactivate a player set the player field's inactive property to true, as follows:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Of course, if you wish to activate the player, you can set the inactive property to false.
Once the player is deactivated, if a user browses the player the following message will appear:

player_id
player_id information:
- Data type: string
- The Video Cloud player ID associated with a player
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
data-player |
HTML attribute | in-page | Used mainly to identify players at init time; Cannot override the player_id found in the config |
player_name
player_name information:
- Data type: string
- The Video Cloud player name associated with a player
playsinline
playsinline information:
- Data type: boolean
- Default: false
- Determines if the player should allow inline playback on platforms that require a
playsinlineattribute for inline/non-native-player playback (e.g. iOS).
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
playsinline |
HTML attribute | in-page | This is a boolean attribute only. All values are considered true. |
playsinline |
Query parameter | iframe | Overrides configuration |
playsinline |
Player option | in-page | Overrides configuration |
plugins
The plugins array specifies the order to initialize video.js plugins and any customized settings to apply to them. The plugin must be supported by a corresponding scripts property URL entry, and if needed a supporting stylesheets URL. Each element of the plugins array is an object with a name property.
| Property | Type | Effect |
|---|---|---|
name |
string | The plugin's method name |
options |
object | An options object to be passed to the plugin's method |
scripts |
array | Scripts for this plugin |
stylesheets |
array | Stylesheets for this plugin |
For example, if your plugins property appeared as follows:
"plugins": [{
"name": "foo",
"options": {
"bar": true
}
}]At runtime, the foo plugin would be initialized with the supplied options:
player.foo({bar: true});Any scripts or stylesheets included in a plugin object will be inlined in the same way as top-level scripts or stylesheets; they will be inlined before top-level assets.
options property details
In this options child property, you pass data to utilize at initialization time. The following JSON passes in a single object in the options.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "http://docs.brightcove.com"}
}]
This gives you the ability to pass data to a plugin via the player configuration. For instance, to use the redirectURL object shown above, you would do the following in the plugin itself:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
Note: you use the standard plugin implementation, but use options as a parameter in the anonymous function. You can then access the value using options.propertyName notation.
Some Brightcove supplied plugins utilize the plugin registry and configuration is different than what shown here. See the Overview: Plugin Registry document for detailed information.
preload
preload information:
- Data type: string
- Default:
autoNote that browsers may override this setting - The preload attribute informs the browser whether or not the video data should begin downloading as soon as the video tag is loaded. The options are auto, metadata, and none.
Option details
-
auto (default): Indicates that the whole video file could be downloaded, even if the user does not eventually watch the video. On the positive side, if the viewer plays the video, it can start playing immediately. On the negative side, this option will increase bandwidth consumption as the preload/load happens even if the viewer does not play the video.
-
metadata: Load the meta data of the video, which includes information like the duration and dimensions of the video. This setting will also load several seconds of video data.
-
none: Don't preload any of the video data. This will wait until the user clicks play to begin downloading.
Other ways to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
preload |
HTML attribute | in-page | Overrides configuration |
preload |
Query parameter | iframe | Overrides configuration |
preload |
Player option | iframe | Overrides config and attribute or query parameter |
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window information:
-
- Name:
query_string_to_window.target - Data type: string
- Description: A destination object to create on the window, which will be populated with the entire parsed query string. For example, a use of
query_string_to_window.targetgiven the following in a player configuration:
and given the following query string:{ "query_string_to_window": {"target": "queryStringParams"} }
would yield the following?foo=bar&nums=1&nums=2window.queryStringParamsglobal object would be available to the player and plugins:{ foo: 'bar', nums: ['1', '2'] }
- Name:
-
- Name:
query_string_to_window.globals - Data type: Array
- Description: An array of property names of the window object, which will be populated from values found in the query string. Any matching properties that already exist on the
windowobject or its prototype chain will not be set. For example, a use ofquery_string_to_window.globalsgiven the following in a player configuration:
and give the following query string:{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }
would yield the following?foo=bar&nums=1&nums=2&self=not-allowedwindowglobal object with the following properties added:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- Name:
repeat
repeat information:
- Data type is
boolean - Will cause a playlist to repeat playing IF the player is a playlist player. That is, if the
playlistproperty is used. - Set at the top level of the player configuration.
scripts
scripts information:
- The data type is an array of strings referencing JavaScript files that are included with the player
- No default value
- At the time the player is built, these files will be downloaded and inlined into the resulting output so that they do not need to be subsequently fetched at runtime
- Scripts are inlined in the order they are specified in the
scriptsarray:"scripts": [ "https://example.com/script.js", "https://example.com/depends-on-script.js" ] - Since scripts are inlined a specified order, you can safely include scripts that depend on one another
skin
skin information:
- Data type: boolean or string
- Default: undefined
- Determines the visual style variant that the player will use. This value is also reflected in the globally-accessible
bc.SKINproperty in the browser. It recognizes the following values:Value bc.SKIN Description "graphite" "graphite" Uses the old Brightcove Player style as well as some compatibility hacks. false "none" Disables all Brightcove Player styling. This is the option to use for a highly customized UI from the ground up. undefined "luna" Leaving this undefinedwill cause the player to use the default skin (a.k.a. Luna)."sapphire" "sapphire" Default skin when using Video Cloud Studio to create players, but not the default for the player itself.
skip_buttons
skip_buttons information:
- Data type: object
- Default: none
- Adds one or two buttons to the controlbar that when clicked jump the video forward or backward a specified amount. The value is set in the player's configuration JSON:
"skip_buttons" : {"forward":5 , "backward":10}Valid values for the skip amount are 5, 10 and 30 only.
For complete information see the Seek Buttons Plugin document.
stylesheets
stylesheets information:
- An array of URL strings referencing CSS files that should be included with the player
- At the time the player is built, the additional stylesheets are downloaded and inlined into the player so that they do not need to be fetched at runtime
- Stylesheets are included in the order you specify them in the
stylesheetsarray:"stylesheets": [ "https://example.com/layout.css", "https://example.com/skin.css" ]
suppress_not_supported_error
suppress_not_supported_error information:
- Data type: boolean
- Default: undefined
- If
true, an initial error that a source cannot be played is deferred until the first user interaction. Useful for hiding error from browsers that can't play video, e.g. Googlebot.
tech_order (or techOrder)
tech_order information:
- Data type: Array
- Default: ['html5','flash']
- By default Brightcove Player performs tech-first ordering when it searches for a source/tech combination to play videos. This means that if you have two sources and two techs, the player will try to play each video with the first tech in the
tech_orderoption property before moving on to try the next playback technology. See the Guide: Playback Technology document for more information.
You can use the following curl statement to change the tech_order from the default of ['html5','flash'] to ['flash','html5']:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"tech_order": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Another way to set the value:
| Name | Type | Embed Type(s) | Behavior |
|---|---|---|---|
tech_order |
Player option | in-page | Overrides configuration |
umd
umd (Universal Module Definition) information:
- Data type: boolean
- Default: true
- Only available in Brightcove Player 6.53.0 and newer
- When
true, adds UMD (Universal Module Definition) boilerplate around the player for use with module systems like RequireJS. If set explicitly tofalse, the player will not work with module loaders and will simply expose the bc global variable.
video_cloud
- Data type: object
- Default:
undefined - Configures this player to interact with Video Cloud
An example use of the object is to create a player using a video from your Video Cloud library. The curl statement below shows player creation using a Video Cloud video's ID.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Note that in the request body object, name and description are top-level properties, and all others are properties of the configuration object. Any of the configuration properties can be included in the configuration when you create the player.
The following table shows the properties contained in the video_cloud object.
| Property | Effect |
|---|---|
allow_playready_in_chromium_edge |
Control DRM source selection on Chromium Edge.
|
base_url |
Setting the base_url is a configuration change that supports IPv6 for enhanced compatibility. However, if IP restrictions are required, do not make this change, as we only support IPv4 addresses for IP restrictions. See the base_url details content below this table for further information. |
interval_retry |
For Generic Stream Concurrency, the interval in milliseconds between retries when the player is unable to connect to the server. |
max_retry |
For Generic Stream Concurrency, the number of times the player should try to connect to the server to check concurrency limits. |
playlist |
A Video Cloud playlist ID to load. See the Playlist details content below this table for further information. |
policy_key |
A Video Cloud API policy key. See the Policy Keys document for further information. |
source_selection_rules |
An object that contains rules to control the filtering and sorting of the sources array returned in the Playback API response. The result of applying these rules dictates what source will be passed to Video.js. |
video |
A Video Cloud video ID to load. See the curl example at the top of this section for an example. |
base_url details
To enhance global accessibility and ensure compatibility with IPv6, Brightcove now supports the following base URL for video playback:
`https://playback.brightcovecdn.com`
Configuration Update Example
The following command is used to update an existing player to use the new base URL. Replace the environment variables $EMAIL, $ACCOUNT_ID, and $PLAYER_ID with your specific details:
curl
--header "Content-Type: application/json"
--user $EMAIL \
--request PATCH \
--data '{
"video_cloud": {
"base_url": "https://playback.brightcovecdn.com"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configurationPlaylist details
There are now two different playlist implementations, detailed in the Using Playlists document. The default is version 3. Information for configuring both versions is detailed here.
Both configurations will show how to set the following:
autoadvance: Assigned integer number in seconds to delay before loading the next video in the playlist; value of0assigned will cause no wait between videos; value ofnullassigned will cause no auto advance.playOnSelect: Assignedtrueso when clicking an item from the playlist menu will cause the video to play when loaded, even if the previous video in the player was paused.
Playlist version 3 (Default)
To configure playlists using the version 3 plugin, you use the Plugin Registry. Here is a curl statement to configure the use of the Playlist version 3 plugin:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
See the Plugin Registry document for information on its use and benefits.
To set the playOnSelect and autoadvance options when creating the player use the following:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Playlist Version 1 (Legacy)
In addition to autoadvance and playOnSelect two other properties that are used to configure the use of playlists version 1. They are:
playlist: Assignedtrueto have a player use playlists.adjusted: Assignedtrueto have the player adjust player dimensions for playlist.
Here is a curl statement to set three of the playlist related properties:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
To set playOnSelect for playlists version 1 use the following curl statement:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Programmatically determining if player contains a playlist
If you are using JavaScript in a page that contains a player and wish to check if a playlist plugin is being used you can use the following:
player.hasPlugin('playlist')
If you are checking for the presence of a playlist plugin, and not in a page with a player (for instance when checking a list of players for use with a connector), you have to use a bit more complicated process. You would read the player's configuration, then check to see if the plugins section of the player's JSON contains "name": "bcPlaylistUi". One solution for that task follows:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
source_selection_rules details
- Data type: object
- This property, which contains rules that decide which source is played, itself contains one property
prefer_mp4. - Only available in Brightcove Player 6.55.0 and newer.
The prefer_mp4 property can contain a boolean value or an array. The property is used to filter the sources array down to only MP4 sources. In other words, this will remove HLS or DASH streaming media from the sources array. Using this configuration is fairly unusual as streaming media provides a better user experience in most cases, but there are valid cases where publishers will want some players to only play MP4s. In those cases, a custom ingest profile is generally the preferred approach, but may not always be feasible. For example, if a publisher has videos that they want to ingest once, but might play in different contexts, this configuration can be helpful. When
"prefer_mp4": truePublishers can also control the sorting of this filtered list of sources by providing an array. This only supports numeric properties (such as size, height, width, etc.) that are returned by the Playback API. In this case, the first element of the array should be the property on which to sort, andd the second, optional, element should be the direction of the sort,either "asc" or "desc". The default value is "desc". For example, to filter out non-MP4 media sources and sort them by size from smallest to largest, you would use:
"video_cloud": {
"source_selection_rules": {
"prefer_mp4": ["size", "asc"]
}
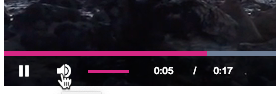
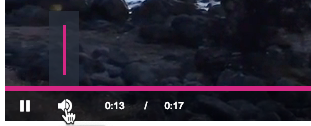
}volume_orientation
volume_orientation information:
- Data type: string
- Default: horizontal
- Only available in Brightcove Player 6.32.0 and newer
- The
volume_orientationproperty determines if the volume level slider is oriented horizontally or vertically.

Valid values are:
| Value | Description |
|---|---|
| "vertical" | Displays vertical volume panel (this equivalent to passing options object with controlBar.volumePanel.inline=false and controlBar.volumePanel.vertical=true to bc() method or data-setup attribute). |
| "horizontal" | Display horizontal volume panel (default volume panel direction in graphite, luna and sapphire skins) |
| undefined | Leaving this as undefined will display horizontal volume panel (default volume panel direction in graphite, luna and sapphire skins) |
You can use either Studio or curl to change the value of the property:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
viewer_id_source
viewer_id_source information:
- Data type: Object
- Default:
undefined - Allows capture/collect viewerIDs of known users from various marketing integrations by leverages 3rd party cookie tracking. It can be configured as follows:
{
"compatibility": true,
"video_cloud": {
"policy_key": "....",
},
"viewer_id_source": {
source: 'marketo',
account_id: 'account1234'
}
"player": {
"template": {
"name": "single-video-template",
"version": "7.14.0"
}
}
}
vttjs
vttjs information:
- Data type: string
- Default: vjs.zencdn.net CDN
- This is the same as the standard Video.js option
vtt.js. The Brightcove Player usesvttjsinstead as a dotted property name is not possible in the Player Management API and may be problematic elsewhere. - Can be set as a
data-vttjsattribute, avttjsiframe query parameter, avttjssetup option orvttjsin the player configuration.
wait_for_ad_block_detect
wait_for_ad_block_detect information:
- Data type: boolean
- Default: undefined
- When set to
true, the player will delay its auto-initialization process until after the ad-block detection has made a decision. This may delay player initialization by up to 100 milliseconds or so. This does not need to be set totruewhen usingad_failoveras the delaying behavior occurs in both cases.
