Overview
When you add a new video to your account, you may not wish to release the video for viewing until some time in the future. The video is potentially playable, however, as soon as a playable rendition is created. In addition to someone publishing the video by mistake, it might show up in a smart playlist because it matches the search criteria that selects the videos for the list.
The best way to prevent accidental pre-mature release is to schedule the video for when you want it to become available at the time you ingest it. You can do this simply by including a schedule object in the request body for the CMS API call that creates the video:
{
"name": "greatblueheron.mp4",
"schedule": {
"starts_at": "2017-03-10",
"ends_at": "2018-12-31"
}
}
The starts_at and ends_at values can be full ISO 8601 date-time stamps, or you can just include the date part, as shown here. Both fields are optional: omitting the starts_at field means the video will be available immediately; omitting the ends_at field means that the video will be available indefinitely.
Getting Credentials
To get a client_id and client_secret, you will need to go to the OAuth UI and register this app:
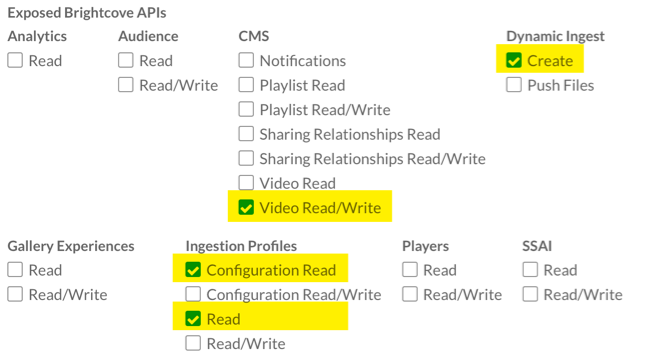
These are the permissions you will need:

You can also get your credentials via CURL or Postman - see:
If you are getting credentials directly from the API, these are the permissions you need:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Rate limiting
See Best Practices for information on rate limiting.
Sample app
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen Dynamic Ingest API Sample: Add Scheduled Videos (Dynamic Delivery) by Brightcove Learning Services (@rcrooks1969) on CodePen.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
