Limitations
Rate limiting
See Best Practices for information on rate limiting.
Obtain credentials
Like most of Brightcove's RESTful APIs, the Dynamic Ingest API requires OAuth access tokens to authorize requests. In order to get access tokens, you first need to obtain client credentials with permissions for kinds of operations you want to request. This quick start makes API requests on a Brightcove Learning Services sample account, so you will not need to obtain credentials here, but you should understand what's happening. The CodePen sends the API request information to a proxy similar to this one. The proxy accesses client credentials from a private location and uses them to generate a temporary access token using the OAuth API and then makes the API request and returns the response data.
To try requests on your own account, get your client credentials and use one of our API testing tools
- To obtain your credentials follow the instructions in Managing API Credentials. This is the recommended way of obtaining your client credentials. Remember that using Dyanamic Ingest requires making one CMS API POST request as well, so in addition to ingest permission, you need at least
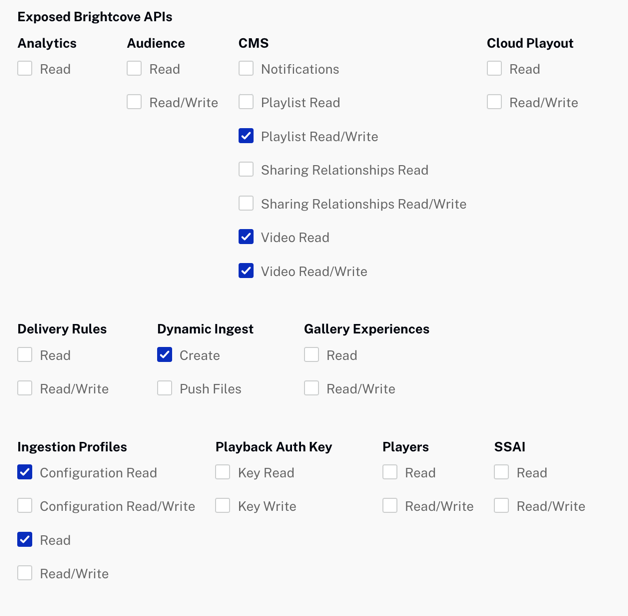
video/writepermissions:
Required Permissions Use the Studio Admin Tools to get client credentials. You can also obtain credentials using the OAuth API, following the instructions in one of the guides listed below.
CodePen
Use the Result tab of CodePen below to test various Dynamic Ingest API requests and see what the request and the response data look like.
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen Dynamic Ingest API Tester - Dynamic Delivery by Brightcove Learning Services (@rcrooks1969) on CodePen.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
