Introduction
Obtain credentials
To use the Policy API you will need proper credentials. In this quick start, you will work on a Brightcove test account, so you will not need to complete this step, but be aware that you will need to get client credentials when you work on your own account.
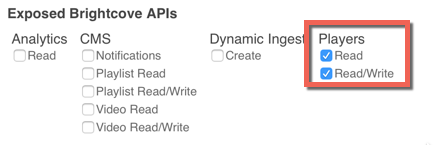
- To obtain credentials follow the instructions in Managing API Credentials. This is the recommended way of obtaining your client credentials. The permissions you will need are Player Read and Player Read/Write:

Required Permissions You can also obtain credentials using the OAuth API, following the instructions in one of the guides listed below:
Create Policy Key App
Here is a simple app that allows you to create a basic policy key. It includes permissions to search the Playback API.
See the Pen Create Policy Key App by Brightcove Learning Services (@rcrooks1969) on CodePen.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
