CodePen
Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen CMS API Sample: MRSS Generator by Brightcove Learning Services (@rcrooks1969) on CodePen.
Limitations
-
For the security of your content, the URLs for videos and assets returned by Brightcove APIs are signed, meaning that they include a token that is only good for a short time - usually a few hours, but this can vary depending on the account configuration. This means that the URLs in the MRSS code generated by this tool will only be good for the period of time.
You can deal with this in one of two ways:
- You can ask Brightcove Support to increase the "time-to-live" for the tokens attached to media URLs for your account. The value can be set to any period up to one year. However, be aware that this is an account-level setting and the change will apply to all your videos.
- Alternatively, you can create your own version of this app, and have it create a fresh version of your MRSS feed on a regular basis, within the token life.
- Videos that have no sources will not be included in the feed.
Alternative sample
You may also be interested in this alternative sample created in PHP alone by a Brightcove customer.
Get credentials
To use the CMS API you will need proper credentials.
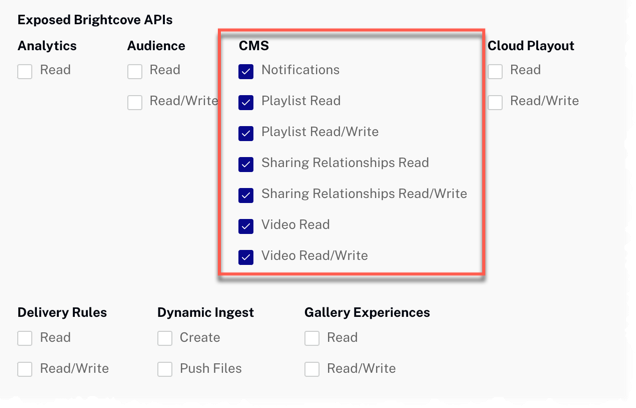
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL, Postman, or our online app to get all permissions for the CMS API:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Dependencies
- vkBeautify (to pretty-print the XML for the MRSS feed)
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
