Source code
Find all the code associated with this sample in this GitHub repository.
Sample app
See the Pen CMS API Sample: Audio Content Report by Brightcove Learning Services (@rcrooks1969) on CodePen.
Introduction
Video Cloud allows you to use audio-only content in the form of videos with no video track. However, it doesn't flag these videos as "audio-only" in any way, so if you have a large library of mixed audio and video content, it may not be obvious how to create a report on your audio-only content.
There are properties in the renditions that will tell you if it is audio-only, but the properties are different for videos that were ingested using the legacy ingest system or using the Dynamic Delivery system:
- For legacy ingest videos, each rendition will have an
audio_onlyproperty that is a boolean - For Dynamic Delivery videos, each rendition will have a
media_typeproperty that will be set toaudioorvideo
In the sample app here, we use a function that checks for either case:
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
Notes on this sample
- Any video in Video Cloud may have audio-only renditions. This sample identifies content that has only audio renditions, and therefore checks every rendition. It would be straightforward to modify the code to produce a report on content that has at least one audio-only rendition. This is the only change you should need to make to the sample code:
Existing code (to find on audio-only content):
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }Version of the function to identify any content that has audio-only renditions:
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - Remote asset content is not checked to see if it is audio-only.
Get credentials
To use the CMS API you will need proper credentials.
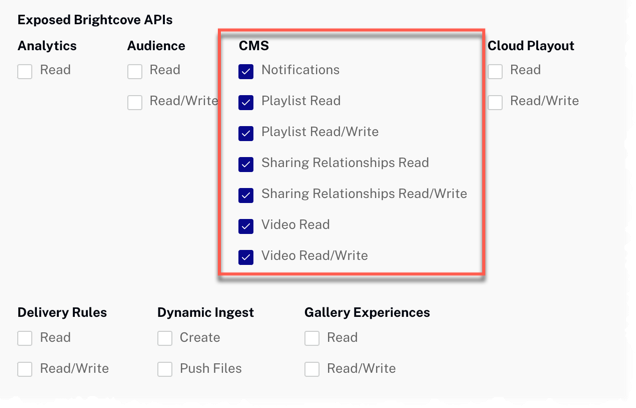
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the CMS API:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
