Introduction
Custom fields can be added to videos in the Media module, but you have to do that one by one. The sample app here allows you to add a custom field to as many as 10 videos at a time (and can be easily modified to increase that number or even add the custom field to all videos in the account). The app is fairly straightforward. The only challenge to creating a UI for custom fields is that they can take either a simple string for a value, or a selection from a list of values. That is not too difficult to manage, however, as you can easily tell from the field metadata which type of field it is and display the appropriate input field.
Sample app
Source code
All code associated with this sample can be found in this Github repository.
Sample app
See the Pen CMS API Sample: Add Custom Fields to Multiple Videos by Brightcove Learning Services (@rcrooks1969) on CodePen.
Get credentials
To use the CMS API you will need proper credentials.
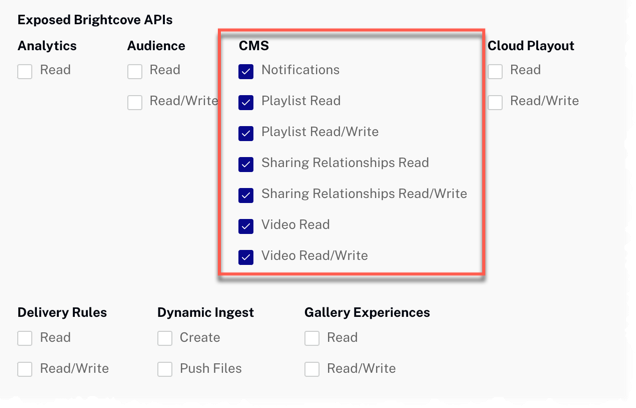
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the CMS API:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the app by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
