Introduction
This app creates a podcast RSS feed for iTunes from one or more audio-only titles in your Video Cloud account.
Note: if you enter all required information, but no feed is generated, or it contains no videos, please see the Troubleshooting section below.
Podcast feed generator
Source code
Find all the code associated with this sample in this GitHub repository.
See the Pen CMS API Sample: Generate RSS Podcast Feed for iTunes by Brightcove Learning Services (@rcrooks1969) on CodePen.
What you need to use this app:
- All videos returned in the search will be included in the feed. Therefore, you need to use a tag or custom field to identify exactly the videos you want to be included.
- URLs in the feed must point to MP4 renditions. If videos you select have no MP4 renditions, the app will not include them in the feed.
- Be sure you are satisfying Apple's requirements regarding images and other things. This app will use the poster image for the podcast artwork. You may need to create a custom Ingest Profile to make your poster size fit the image requirements.
- Also see Podcast best practices (this app will follow them as far as inputs allow).
- Your podcast(s) add to video cloud as audio-only content - see Audio Content for details of how to do this.
- A title for the podcast. If no title is given, the
nameof the video (or first video in a group of episodes) will be used. - A description of the podcast.
- Your site URL (e.g. https://yoursiteurl.com)
- The URL where this feed will be hosted (e.g. https://yoursiteurl.com/feeds/podcast.rss)
- The author (individual or organization name).
- A contact email address for the podcast
- A summary of the broadcast (if you omit this, we will use the
descriptionfrom Video Cloud).
The app below contains input fields for all the information you need to provide. To see how the app maps your data and video metadata to the podcast feed fields, see the Field mappings section at the bottom of the page.
URL tokenization
In addition to the above requirements, you will need to modify URL tokenization for your account. Video Cloud adds a ttl token to URLs for renditions to prevent your content from being stolen. By default, these token have a very short life - too short for a podcast. You will need to Contact Brightcove Support to have them set the token time-to-live value higher. The allowable range is one hour to one year. Ask them to set the value to something appropriate for the time you want your podcasts to be available. Remember that this is an account setting, however. Don't set the value so high that it might jeopardize the security of your other videos.
Notes on how the app works
- After filling in information needed for the feed, you fetch (up to 20) videos from your account
- It will be easier if you name, tag, or have a custom field value for the podcast video(s) to make it/them easy to find
- You then select one or more videos for the feed
- If you select multiple videos, the app assumes that these are podcast episodes and that the activation date for the videos reflects the order of the episodes
Get credentials
To use the CMS API you will need proper credentials.
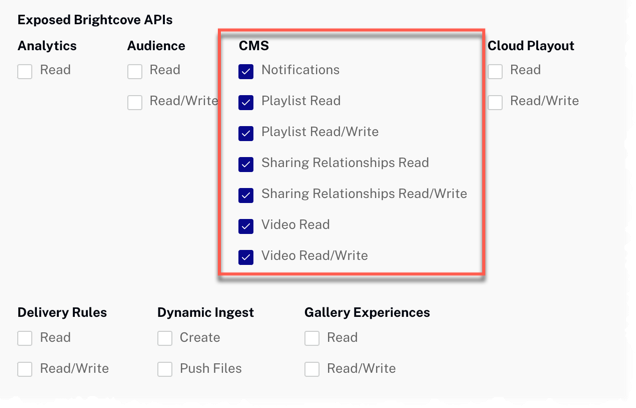
The easiest way to get credentials in most cases is through the Studio Admin API Authentication section (requires admin permissions on your account). See Managing API Authentication Credentials for details. In most cases, you probably just want to get permissions for all CMS API operation:

If the permissions you need are not available in Studio, or if you prefer to get them directly from the OAuth API, use your choice of the Get Client Credentials documents listed below. Whichever option you choose, you will need to ask for the correct operation permissions. The following can be used with cURL or Postman to get all permissions for the CMS API:
"operations": [
"video-cloud/video/all"
]
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Click Edit on CodePen in the upper right corner to fork this CodePen into your own account.
- Find all the code associated with this sample in this GitHub repository.
Field mappings
The first table shows how the app maps data to the overall podcast fields.
| Video Field | Podcast Feed Field |
|---|---|
{your input} |
title |
{your input} |
link |
{your input} |
language |
{your input} |
itunes:subtitle |
{your input} |
itunes:image |
{your input} |
itunes:author |
{your input} (falls back to author) |
itunes:owner:name |
{your input} |
itunes:owner:email |
{your input} |
itunes:summary |
{your input} |
description |
current year + owner |
copyright |
{your selection(s)} |
itunes:category/subcategory |
{your input} |
itunes:explicit |
The second table shows how this app maps the video metadata to the podcast feed item fields.
| Video Field | Podcast Feed Field |
|---|---|
name |
title |
{your input} |
itunes:author |
description |
itunes:subtitle |
duration (translated into HH:MM:SS format) |
itunes:duration |
long_description |
itunes:summary |
images.poster.src |
itunes:image |
MP4 source: size |
enclosure:length |
video/mp4 |
enclosure:type |
MP4 source:src (the best quality MP4 rendition) |
enclosure:url |
{your input} |
guid |
published_at (must be translated into UTC format) |
pubDate |
duration (converted to HH:MM:SS format) |
itunes:duration |
{your input} |
itunes:explicit |
{your input} |
itunes:isClosedCaptioned |
{your input} |
itunes:season |
{your input} |
itunes:episode |
{your input} |
itunes:episodeType |
{your input} |
itunes:keywords |
Troubleshooting
If you are having trouble with this app, here are some things to check:
-
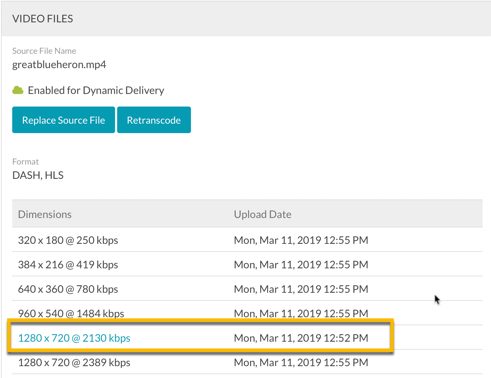
If the generated feed contains no videos, ensure that the videos you want to include have MP4 renditions. You can check this using the CMS API, but the easiest way is to look at the video files list in the Studio Media module and make sure at least one rendition can be downloaded:

Downloadable Rendition If none of the renditions can be downloaded, you will need to replace or retranscode the video, using an ingest profile that includes MP4 (progressive) renditions.
-
If your videos do have MP4 renditions, but your feed still contains no videos, check to see that the search string you are using returns the correct videos. One way to do this is to copy the request URL below, replace
{account_id}and{search_string}with your account id and search string, and try the request in our API Tester to make sure it returns the videos you expect:https://cms.api.brightcove.com/v1/accounts/{account_id}/videos?q={search_string}
Proxy code
In order to build your own version the sample app on this page, you must create and host your own proxy. (The proxies used by Brightcove Learning Services only accept requests from Brightcove domains.) A sample proxy, very similar to the one we use, but without the checks that block requests from non-Brightcove domains, can be found in this GitHub repository. You will also find basic instructions for using it there, and a more elaborate guide to building apps around the proxy in Using the REST APIs.
